はじめに
Laravel + Vue.jsでWebアプリケーションを実装している際に、デバックツールが必要と感じ、ググって入れたみた!の内容です。
開発状況(Version)
macOS Big Sur
Laravel 6.20.44
PHP 7.3.29
Vue.js 2.6.11
※ココから先のシェル名の「Bash」となっている箇所は全て「zsh」です。
ブログのコードエディターの言語設定に「zsh」がないため、「Bash」にしています。
方法
インストール
インストールするには、下記コマンドを実行します。
composer require barryvdh/laravel-debugbar --dev※「–dev」を付けることにより、作業環境のみで使用できるようにしています。
本番環境でも使用したい場合は、「–dev」を除いてコマンドを実行して下さい。
下記のように、ターミナルに表示されれば、インストール成功です。

表示
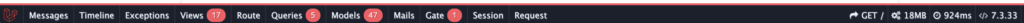
環境変数の「APP_DEBUG」がtrueの場合、ページの下部にDebugbarが表示されます。

しかし、下記のようにDebugbarの設定ファイルを生成すれば「APP_DEBUG」に左右されずに設定できます。
php artisan vendor:publish --provider="Barryvdh\Debugbar\ServiceProvider"下記のように、ターミナルに表示されれば、インストール成功です。
config/debugbar.phpに生成されます。

collectors
true/falseを設定することで取得する情報の取捨選択ができます。
'collectors' => [
'phpinfo' => true, // Php version
'messages' => true, // Messages
'time' => true, // Time Datalogger
'memory' => true, // Memory usage
'exceptions' => true, // Exception displayer
'log' => true, // Logs from Monolog (merged in messages if enabled)
'db' => true, // Show database (PDO) queries and bindings
'views' => true, // Views with their data
'route' => true, // Current route information
'auth' => false, // Display Laravel authentication status
'gate' => true, // Display Laravel Gate checks
'session' => true, // Display session data
'symfony_request' => true, // Only one can be enabled..
'mail' => true, // Catch mail messages
'laravel' => false, // Laravel version and environment
'events' => false, // All events fired
'default_request' => false, // Regular or special Symfony request logger
'logs' => false, // Add the latest log messages
'files' => false, // Show the included files
'config' => false, // Display config settings
'cache' => false, // Display cache events
'models' => true, // Display models
'livewire' => true, // Display Livewire (when available)
],
options
取得した情報に更に情報を付加できます。
'options' => [
'auth' => [
'show_name' => true, // Also show the users name/email in the debugbar
],
'db' => [
'with_params' => true, // Render SQL with the parameters substituted
'backtrace' => true, // Use a backtrace to find the origin of the query in your files.
'backtrace_exclude_paths' => [], // Paths to exclude from backtrace. (in addition to defaults)
'timeline' => false, // Add the queries to the timeline
'duration_background' => true, // Show shaded background on each query relative to how long it took to execute.
'explain' => [ // Show EXPLAIN output on queries
'enabled' => false,
'types' => ['SELECT'], // Deprecated setting, is always only SELECT
],
'hints' => false, // Show hints for common mistakes
'show_copy' => false, // Show copy button next to the query
],
'mail' => [
'full_log' => false,
],
'views' => [
'timeline' => false, // Add the views to the timeline (Experimental)
'data' => false, //Note: Can slow down the application, because the data can be quite large..
],
'route' => [
'label' => true, // show complete route on bar
],
'logs' => [
'file' => null,
],
'cache' => [
'values' => true, // collect cache values
],
],
良く使用される項目リスト
使い方としては、他のデバッグ方法(dump()、dd()など)と同様に下記をコードの中に埋め込み、ブラウザを更新する。
\Debugbar::info();※()の中に、中身を確認したい変数を入れる
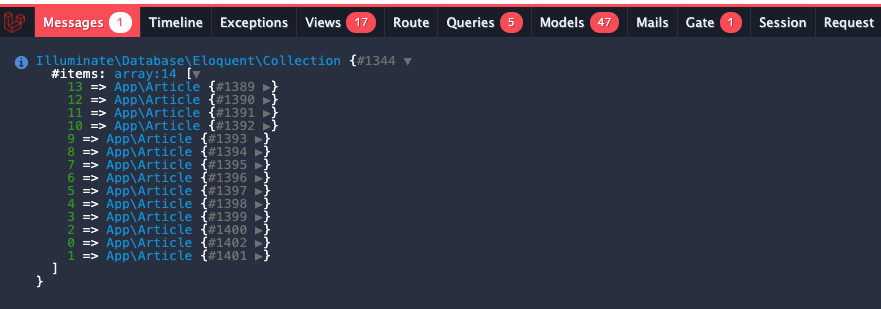
Message
変数の中身などを確認するときに便利です。
例)

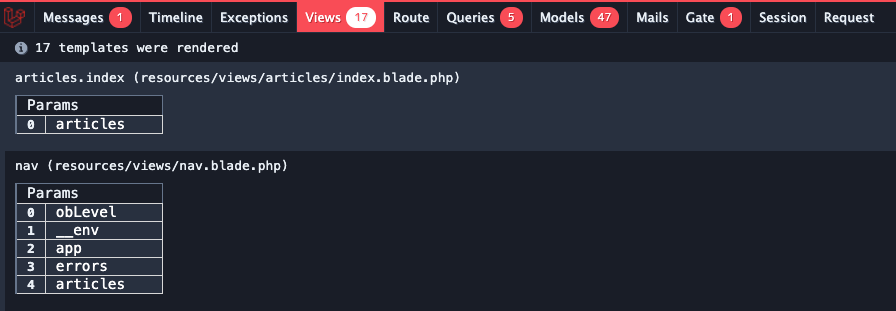
Views
表示しているページで使用しているbladeファイルの一覧が確認できます。
また、viewに渡されているパラメータを確認することができます。
例)

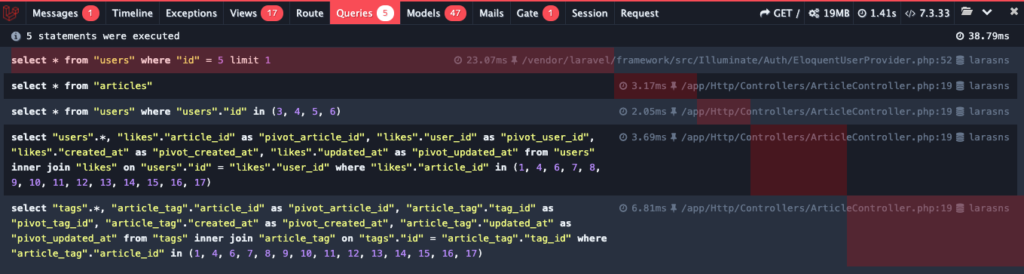
Queries
実行されたクエリが確認できます。
クエリにかかった時間や、重複したクエリが実行されている場合は、強調され表示します。
例)

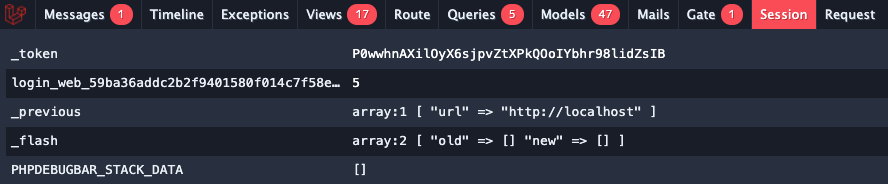
Session
セッションの値を確認できます。
例)

最後に
dump()、dd()なども便利ですが、実務でもこちらのDebugbarを使用することが多く、一度纏めてみたいと思っていたので良い機会でした。まだまだ、基本しか分かっていないので、使いこなしていきたいと思います。




コメント