はじめに
Laravel + Vue.jsで個人開発中に、GitHubでリポジトリを管理したかったので、そのやり方を記述してみました。
開発状況(Version)
macOS Big Sur
Laravel 8.8
PHP 7.3.29
node.js 16.13.2
Vue.js 2.6.14
※ココから先のシェル名の「Bash」となっている箇所は全て「zsh」です。
ブログのコードエディターの言語設定に「zsh」がないため、「Bash」にしています。
手順
1,プロジェクトフォルダに移動
今回の場合、下記ディレクトリで開発しているため、srcの階層で移動します。
※srcにLaravel,Vue.jsが入っています
NewPortfoilo
├─ docker
│ ├─ php
│ │ └─ Dockerfile
│ │ └─ php.ini
│ ├─ nginx
│ │ └─ Dockerfile
│ │ └─ default.conf
│ └─ mysql
│ └─ Dockerfile
│ └─ my.cnf
├─ src ← ここ!!
│─ .env
│─ .gitignore
└─ docker-compose.yml2,GitHubにリモートリポジトリを作成する
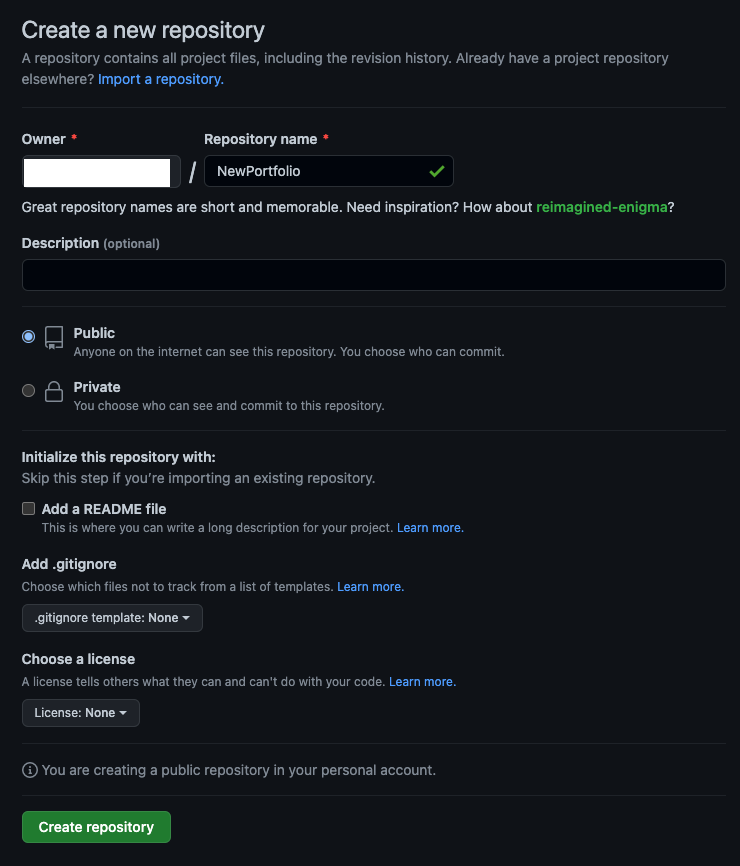
ログイン、右上の「+」より「New repository」を選択。「Repository name」にプロジェクト名を入力。
※今回は、「NewPortfolio」と記入

3,Git 操作を行なう
.gitディレクトリを追加する。これで新しいGitリポジトリを作成できる。
$ git initあとは最初のコミット作業を行う。
$ git add .
$ git commit -m "first commit"
$ git branch -M main※ブランチ名は、「main」とする
「-M」 オプションは 「--move –force」のショートカット。「--move」オプションは、ここではブランチ名の変更。
4,リモートリポジトリを登録する
$ git remote add origin https://github.com/[GitHubユーザ名]/NewPortfolio.git
※登録したリモートリポジトリを確認したい場合は下記コマンド
$ git remote -v※登録したリモートリポジトリを変更したい場合は下記コマンド
$ git remote set-url origin <リモートリポジトリ>5,リモートにプッシュする
$ git push -u origin main※「-u」オプションをつけることで、ローカルリポジトリの「main」ブランチをリモートリポジトリ「origin/main」にプッシュしたことになります。
最後に
個人開発するたびに、GitHubで管理しようとして、毎回やり方を忘れるので、作成してみました。
途中で間違えた場合は、GitHub上でリポジトリを削除して、最初からやり直すのが無難です。



コメント